遂に、javascriptの学習に入りました。
目次
覚えたこと
<目次>
- 変数と定数
- 関数
- if文
- switch文
- 配列
- オブジェクト
- for文
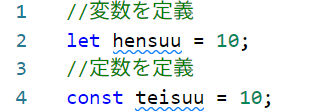
$1.変数と定数 … 変数はlet、定数はconstを利用する。基本形は、(データ型)(変数名)=(値)

このように定義します。今は、どちらも10ですが、変数の方は(変数名)=(値)として後で値を変えることができます。
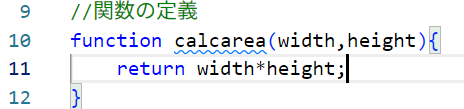
$2.関数 … 処理の塊をひとくくりにしてまとめたもの基本形は、function 関数名(引数名){処理}の形
以下に書く関数は、長方形の面積を求めるための関数です。

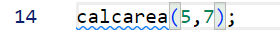
使い方は、(関数名)(引数);

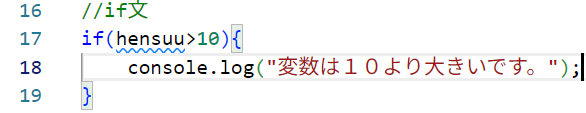
$3.if文 … 条件ごとに行う処理を変える。基本形は、if(条件){処理}の形

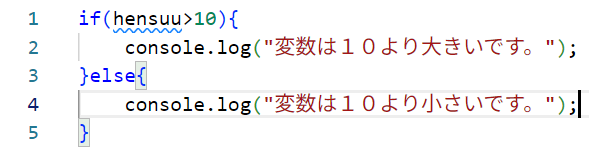
また、elseを記述して、条件を満たさない場合の処理を決めることができる。

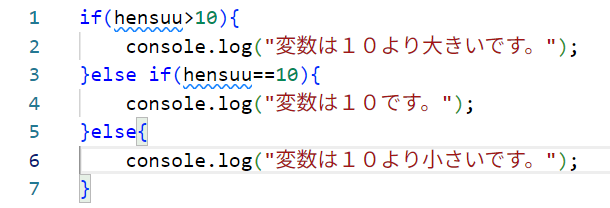
また、else ifを記述して、さらに条件の分岐を増やすこともできます。

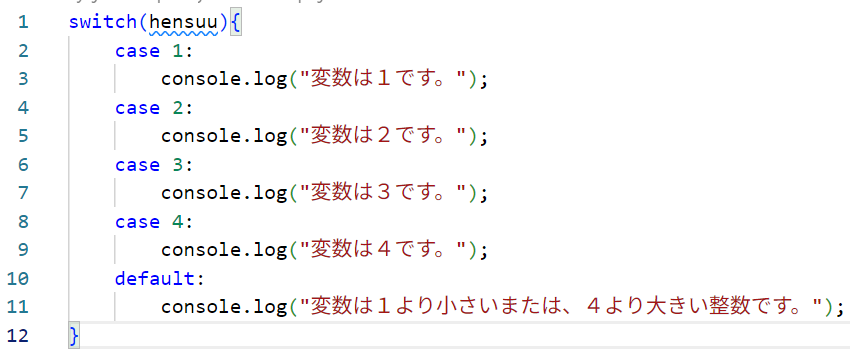
$4.switch文 … 条件の分岐が多い場合に使います。基本形は、switch(何かしらの変数){case条件:処理}

defaultは上の条件以外ということです。
$5.配列 … 情報を番号を付けて順番に管理するもの。基本形は、(型名)(変数名)=[値,値,値]

$6.オブジェクト … 番号ではなく、名前を付けて管理する。基本形は、(型名)(変数名){(名前):(情報),}

このようにして書きます。
$7.for文 … 繰り返し処理をするために使います。基本形は、for(繰り返しの条件){処理}

()の中は、初期値;条件;変化量であり、今回の場合は、初期値0から、1ずつ増やしていった時、10より小さい場合処理を実行する。