今日はemmetの使い方を学びました。
覚えた知識
【HTML基本の使い方】
- 要素
- id及びclass属性
- 入れ子
- 隣接
- 繰り返し
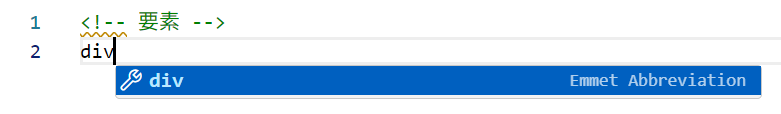
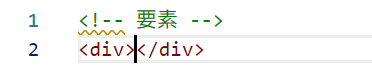
(1)要素 … タグを作りたいときその名前の一部を書くだけで、予測変換してくれる
<前>

<後>

このほか沢山ありますので、自分で調べてみてください。Webサイトを作りながら、使っていく事で、だんだんと覚えられるようになります。
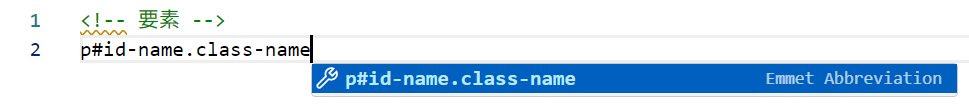
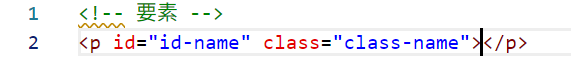
(2)id及びclass属性 … idの名前は#、classの名前は.で設定できます。
<前>

<後>

複数のクラス名を付けたい場合は、さらに、後ろに記述すればできます。
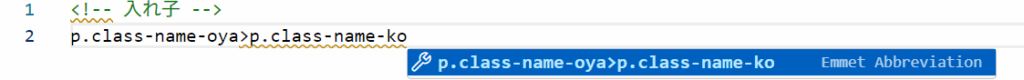
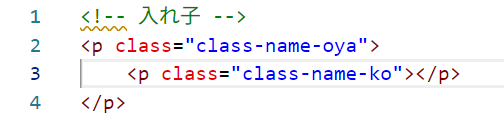
(3)入れ子 … 親要素>子要素の様にして、使います。
<前>

<後>

このように、同時にクラス名記述することも可能です。
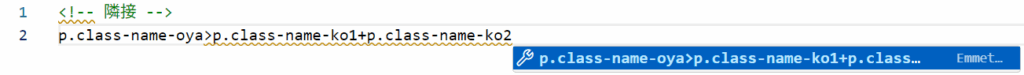
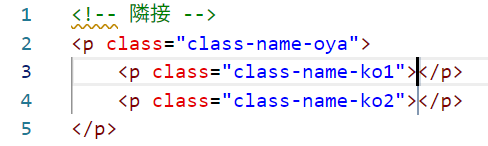
(4)隣接 … +を使うことでタグを隣接させることが出来ます。
<前>

<後>

上の様に、pタグが二つ縦に重なっているような状態を隣接すると言います。
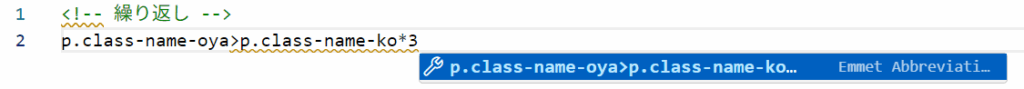
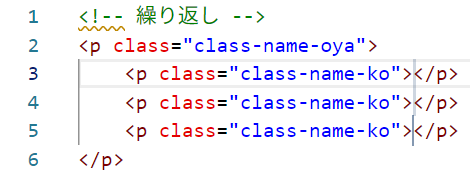
(5)繰り返し … *を使って繰り返す回数を指定します。
<前>

<後>

【CSS基本の使い方】
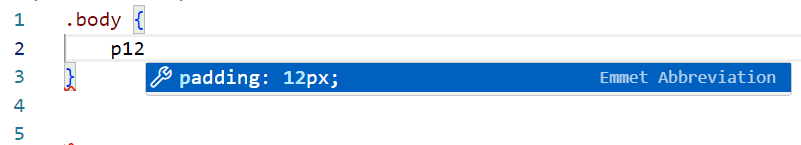
- プロパティー名の一部 + (:) + 値
<前>

<後>

その他、たくさんありますので自分で調べて使ってみてください。
感想
emmetの省略を使って、もう一度自分自身でWebサイトを作ってみようと思います。